Test of OpenType features
This page tests whether the OpenType features of Junicode are rendered properly by your browser. To begin with, here is a passage of Old English, using the default letter-shapes:
Her geendode eorðan dreamas
Eadgar, Engla cyning, ceas him oðer leoht,
wlitig and wynsum, and þis wace forlet,
lif þis læne. Nemnað leoda bearn,
men on moldan, þæne monað gehwær
in ðisse eðeltyrf, þa þe ær wæran
on rimcræfte rihte getogene,
Iulius monoð, þær se geonga gewat
on þone eahteðan dæg Eadgar of life,
beorna beahgyfa. Feng his bearn syððan
to cynerice, cild unweaxen,
eorla ealdor, þam wæs Eadweard nama.
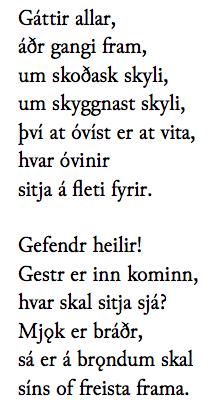
If we switch the language to Icelandic by adding the tag lang="is" to an enclosing element, we should see different shapes for “thorn” (þ) and “eth” (ð). Compare the text with the image:
| text | image |
|
Gáttir allar, áðr gangi fram, um skoðask skyli, um skyggnast skyli, því at óvíst er at vita, hvar óvinir sitja á fleti fyrir. Gefendr heilir! Gestr er inn kominn, hvar skal sitja sjá? Mjǫk er bráðr, sá er á brǫndum skal síns of freista frama. |

|
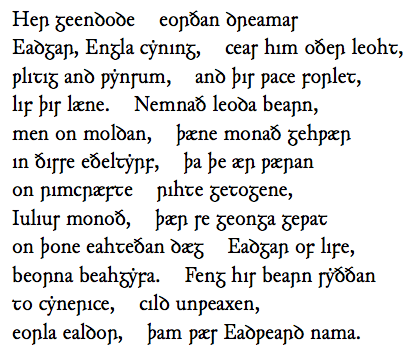
Now for something a little more exotic. We'll try the Old English passage from above, but substituting insular letter-shapes using the OpenType tag ss02. If you look at the page source you'll see that the underlying text is exactly the same:
| text | image |
|
Her geendode eorðan dreamas Eadgar, Engla cyning, ceas him oðer leoht, wlitig and wynsum, and þis wace forlet, lif þis læne. Nemnað leoda bearn, men on moldan, þæne monað gehwær in ðisse eðeltyrf, þa þe ær wæran on rimcræfte rihte getogene, Iulius monoð, þær se geonga gewat on þone eahteðan dæg Eadgar of life, beorna beahgyfa. Feng his bearn syððan to cynerice, cild unweaxen, eorla ealdor, þam wæs Eadweard nama. |

|
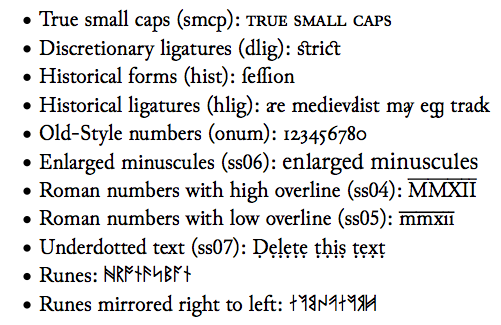
Here are some other features, briefly (the OpenType feature tag employed is in parentheses):
| text | image |
|

|
By the way, if you look at the source for the last two lines, you'll see that the runes actually occur in the same order but are displayed in reverse. Look at the source for the CSS for this cool trick, which I found blogged at http://www.navarinounincorporated.com/. The CSS reverses the order of the letters and the OpenType feature flips each letter.